How to Determine How Long It Will Take to Read a Blog
Calculate the 'reading time' for your web log post ⏱🦉
⏐ 5 min read

Can we add together anything to a standard blog that would enhance the reading experience?
How about the estimated reading fourth dimension?
How volition we summate it?
Well, let'southward look at what others do first!
- Dev.to counts the words in a postal service and divides it by 275 (words per infinitesimal). The resulting number is rounded up to give the number of minutes. Source of information here.
- Medium counts the words in a postal service and divides information technology by 265 (words per minute). They make an aligning for images, whatever that means! Information technology sounds intriguing, I wish I could see their code! I guess they round up the number also. Source of information hither.
1 upshot I encounter with these calculations is that they treat lawmaking fragments as regular text! I doubt people read code at a regular reading speed! 😲⚡
It is hard to choose a typical reading speed, research has been conducted on various groups of people to become typical rates, what y'all regularly see quoted is: 100 to 200 words per infinitesimal (wpm) for learning, 200 to 400 wpm for comprehension. On that basis, a tutorial would take longer to read than a personal account.
I will evidence you lot how to practice it like to Dev.to, but I will do the following differently:
- Use 250 wpm as my reading speed;
- I will show the calculation in a dropdown. I wanted to know where the magic number came from, so mayhap the readers of your blog do besides!
Reading Time
You can see the reading time in purple in the Pen below . Click it to bear witness the calculation.
Encounter the Pen Calculate Reading Fourth dimension (naively) for a Blog by Rob (@robjoeol) on CodePen.
HTML
<div grade= "reading-time" > <details> <summary>i min read</summary> <bridge></bridge> </details> </div> The <details> element is an "accordion", boosted details are subconscious, which the user can view or hibernate on need.
The <summary> is always shown, this shows our reading time. The <span> is the additional details that are subconscious by default, nosotros add the details of our adding here. Nosotros wrap information technology in a <div> to assistance with styling it.
CSS
:root { --purple : rgb ( 115 , 0 , 209 ); } .reading-fourth dimension { position : relative ; display : inline-block ; cursor : arrow ; } .reading-time details { position : absolute ; groundwork : white ; z-index : 1 ; } .reading-time summary { color : var ( --purple ); font-weight : 600 ; } We ready the <div> wrapping our content equally position:relative, this enables us to position <details> absolutely in relation to it, which takes it out of the normal page menstruation. Nosotros practise this because now when we click on the reading time to bear witness the additional details, it doesn't expand in size and push the elements below it further downwardly. We assign information technology z-index:i, and so it appears above the content beneath information technology.
JavaScript
const post = certificate . getElementById ( " post " ); const readingTimeSummary = document . querySelector ( " .reading-time summary " ); const readingTimeDetails = document . querySelector ( " .reading-time details span " ); const avgWordsPerMin = 250 ; setReadingTime (); function setReadingTime () { let count = getWordCount (); let fourth dimension = Math . ceil ( count / avgWordsPerMin ); readingTimeSummary . innerText = time + " min read " ; readingTimeDetails . innerText = count + " words read at " + avgWordsPerMin + " words per minute. " ; } function getWordCount () { return mail service . innerText . match ( / \westward +/grand ). length ; } I volition explain getWordCount(), the rest should be articulate.
We use a regular expression (regex) to become all the words of the mail. The match() function searches the text (in mail service) using the regex and returns all matches in an assortment.
The regex is contained between 2 forward slashes, and followed by a 'g' to land it is a global search. A global search looks for every occurrence, if we omit it, then the search looks for the start occurrence just. The regex west+ looks for 1 or more words.
The array returned from match() has each word as an element. And then, the size of the array should exist equal to the number of words, nosotros use the length belongings of the assortment to become this.
That's everything!
Reading speed of code
I couldn't observe any empirical information on the typical reading speed of lawmaking.
In the early on days of programming, researchers looked for ways to measure out programming productivity, they chose lines of code written as their principal metric. This has fallen out of favour now, it has get known as the programming productivity paradox.
Still, maybe lines of code would be more useful than looking at individual words for reading, programming syntax is a lot different than verbal languages. Obviously the complexity of the lawmaking, and the programming language used influence the reading time. The betoken is, it is not simple to conjure an universal formula, which will estimate how long information technology takes to understand any fragment of code.
If I were to guess I would say that reading code would probably occupy the lower stop of the scale of the "learning" bracket discussed before, because actually we are learning the logic of a program, rather than merely comprehending a narrative.
I volition show you the give-and-take count from the lawmaking snippets included in my blog example. You can decide for yourself if the reading times for these uncomplicated examples are realistic.
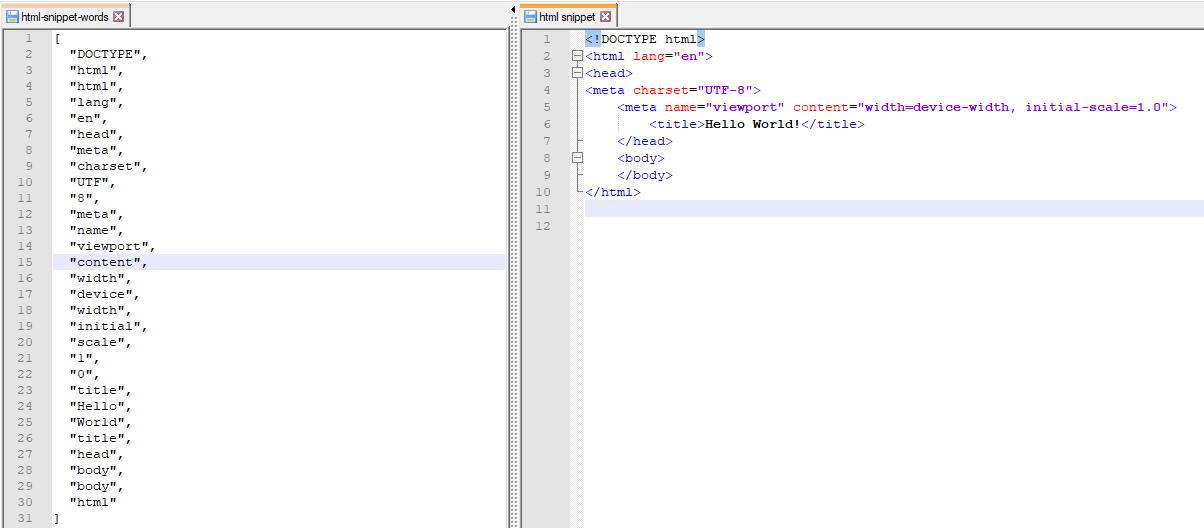
HTML Snippet
29 words. Reading time: 7 seconds.

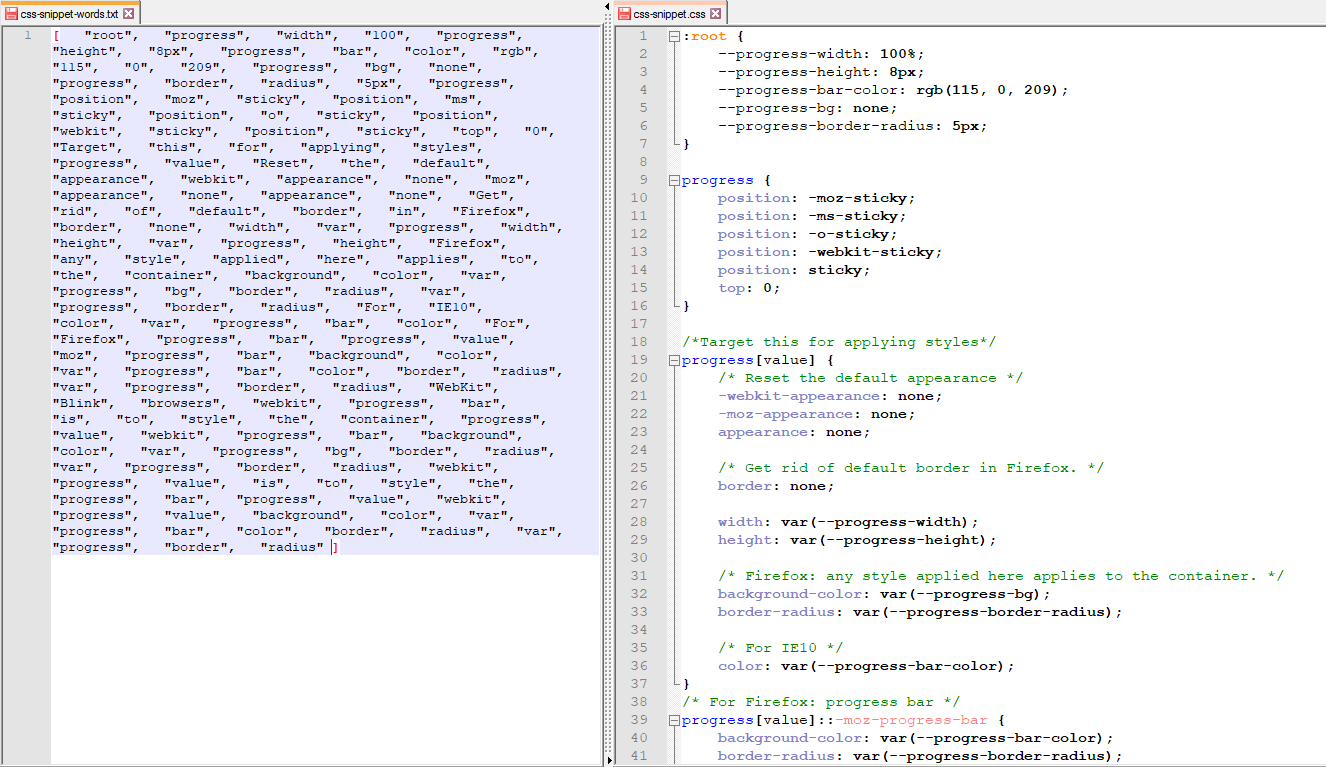
CSS Snippet
174 words. Reading time: 42 seconds.

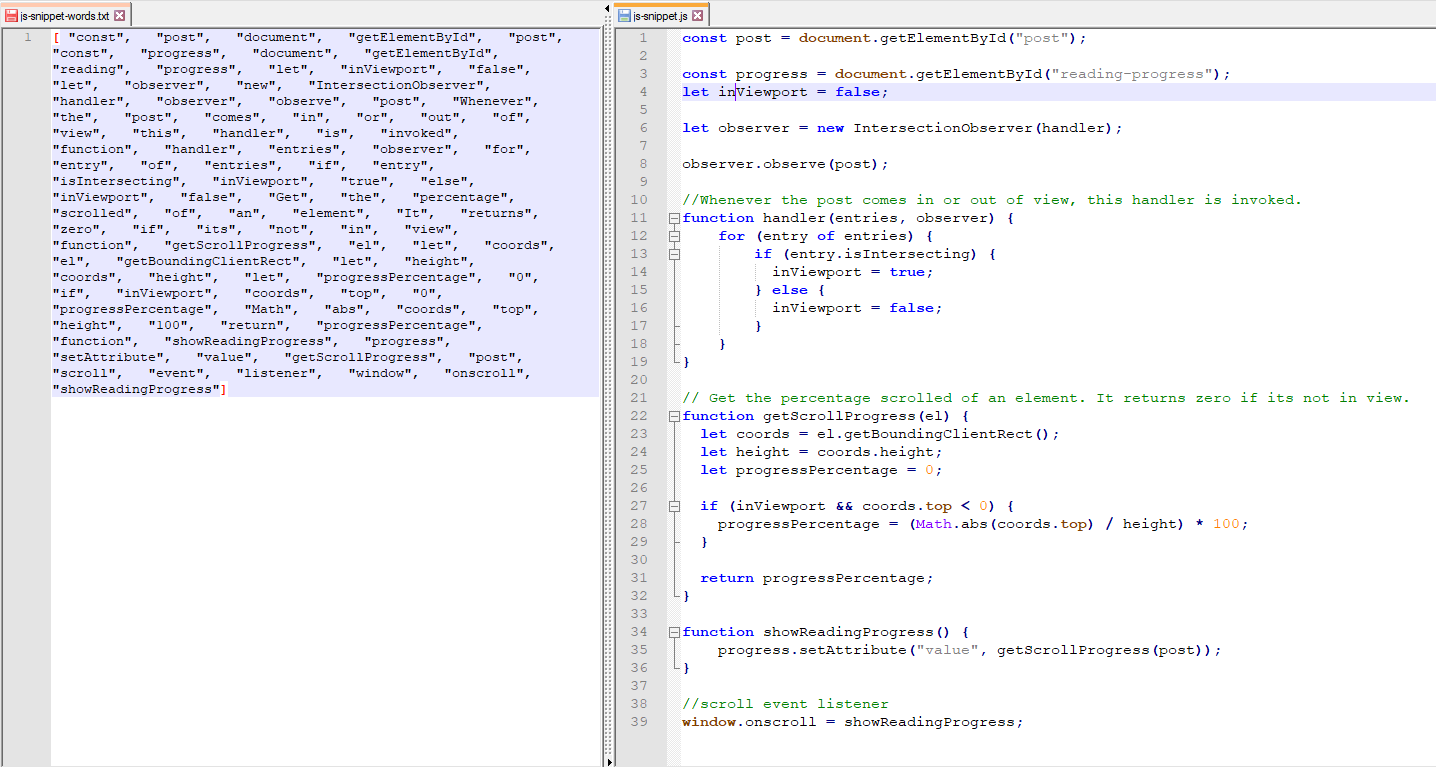
JavaScript Snippet
107 words. Reading fourth dimension: 26 seconds.

Final Words
Did you lot read this in 4 minutes? 🤔😛
I would similar to write something a bit more sophisticated than this to come up with an estimated reading fourth dimension that considers code in a more meaningful mode.
If you enjoyed the mail service, let me know.
Maybe next, I volition speak about calculation comments to your blog.
Happy hacking! 👩💻👨💻🙌
Source: https://www.roboleary.net/programming/2020/04/24/pimp-blog-reading-time.html
0 Response to "How to Determine How Long It Will Take to Read a Blog"
Enviar um comentário